今天推荐一款还算比较好用的wordpress的代码高亮插件,这种插件一般都是程序员在写技术类的文章时会用到,这个插件设计的比较方便使用所以推荐给大家。
先上项目地址:https://github.com/icodechef/Pure-Highlightjs
安装
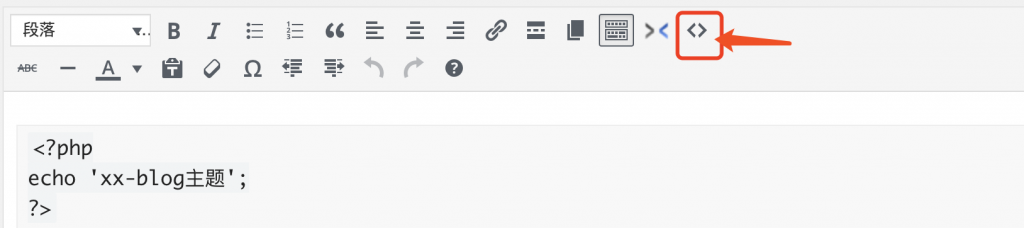
安装方法比较简单,直接上传到wordpress的插件目录中,然后启用即可,启用完毕,在后台编辑文章时可以看到

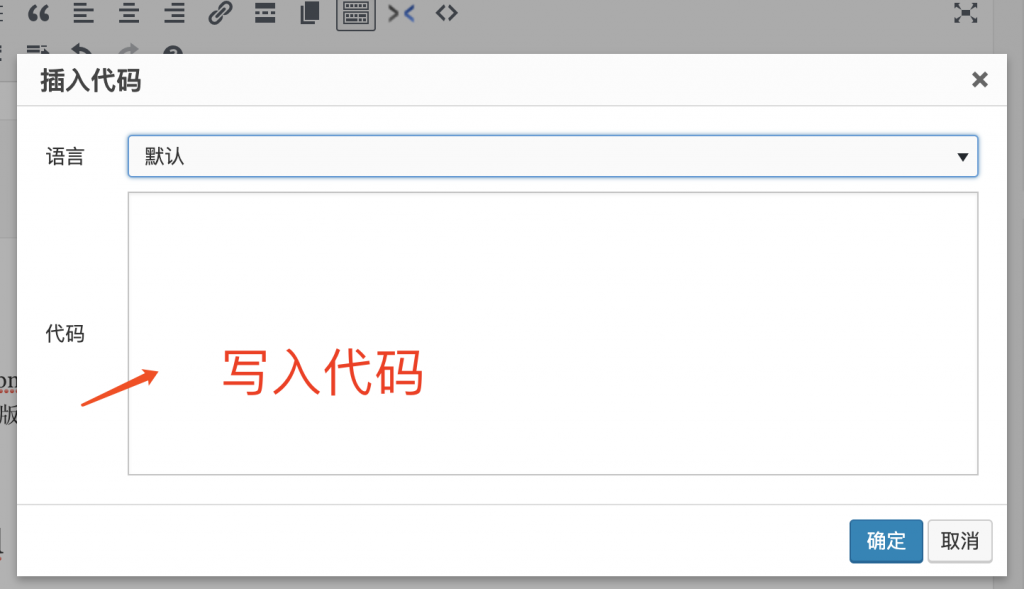
点开后是个弹框,可以将代码写入

点击确定即可保存到编辑器中。
调整前台显示样式
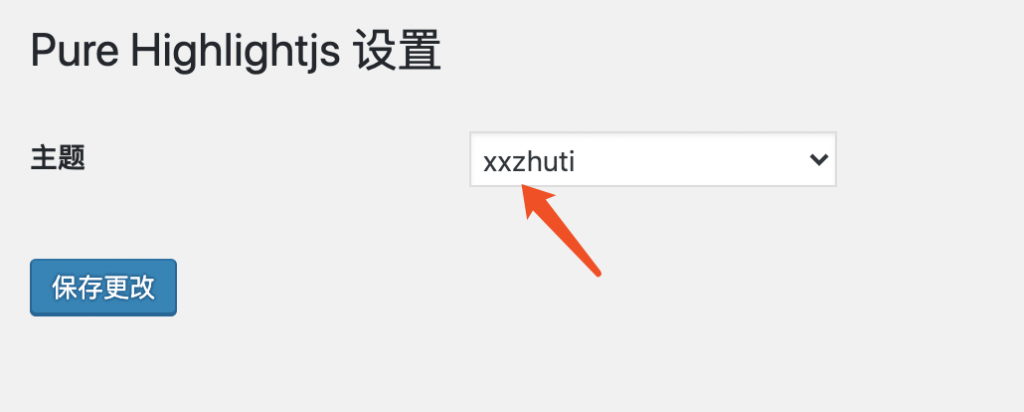
在wordpress后台 设置-》Pure Highlightjs 设置 中选择xxzhuti 的模版,那么前台展示的将是mac主题样式。

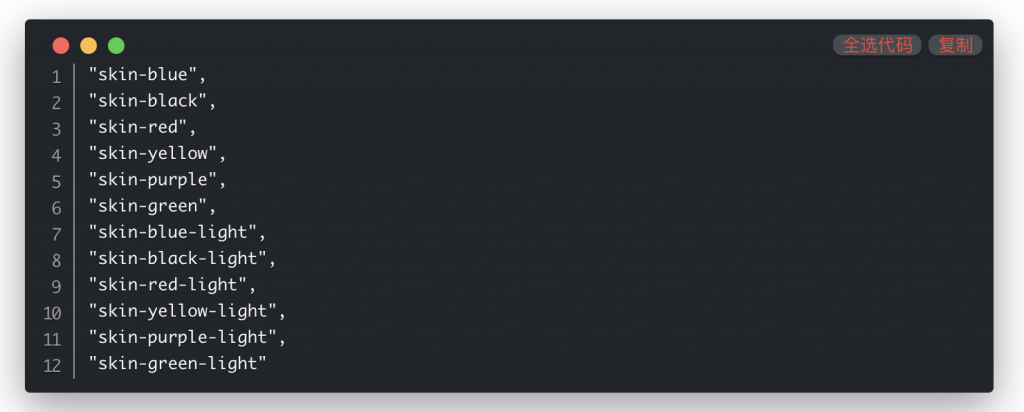
前台展示样式如下:

不过目前xx-blog主题用的不是这个插件,回头我会优化一下这个插件,用在 xx-blog主题中,欢迎大家关注。





















评论抢沙发