对于技术类的博客或者网站来说,在wordpress内容中加入代码是很常见的事情,特别是对于程序员写的博文来说,这里给大家介绍一款高亮插件,喜欢的大家可以试试。
插件的安装
插件地址:https://wordpress.org/plugins/codecolorer/
我们直接下载或者在后台搜索”CodeColorer”,就可以看到响应的插件。
插件的设置


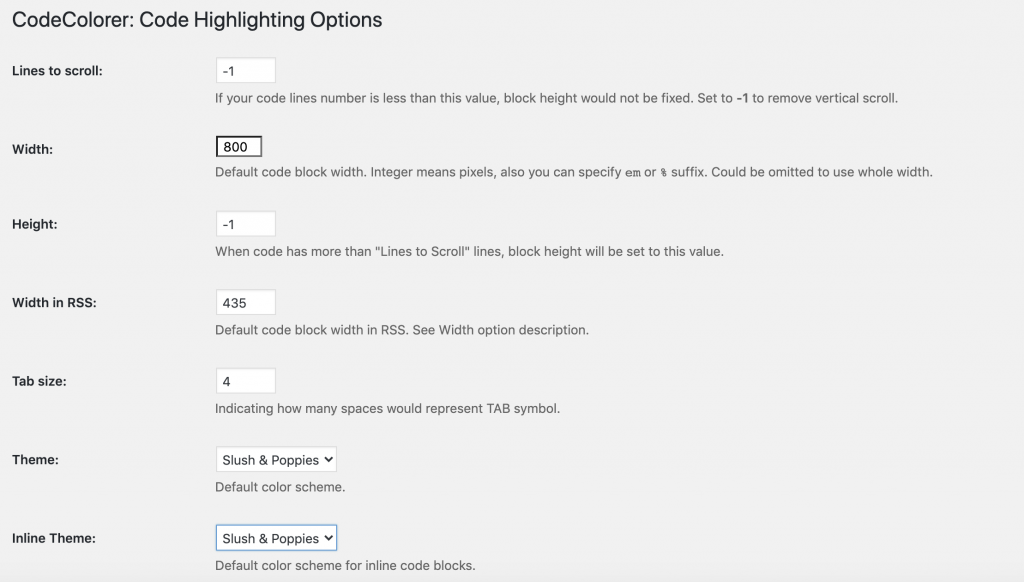
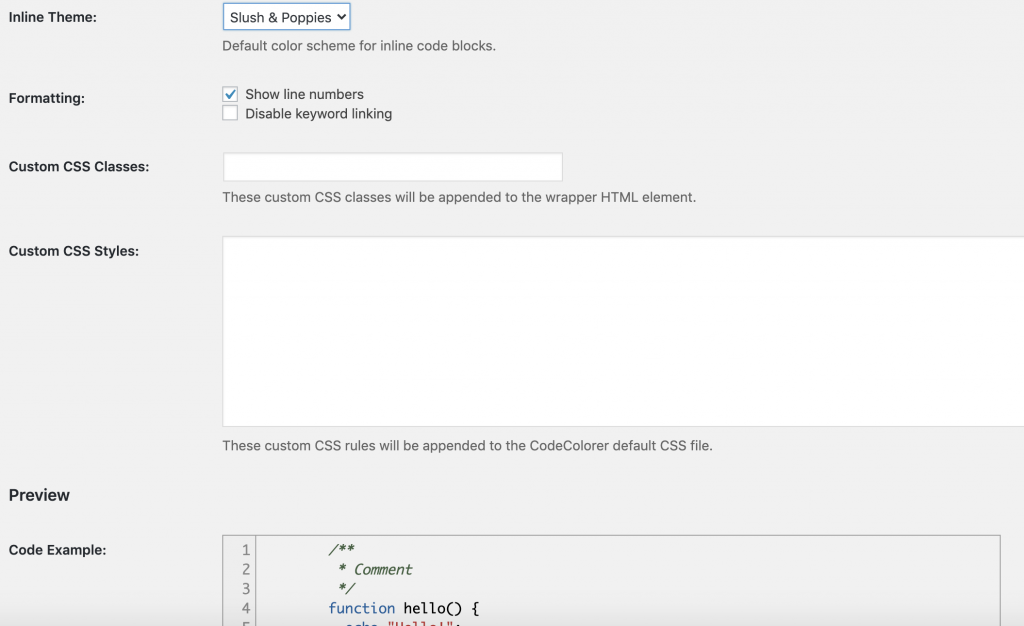
可以设置代码的显示样式,是否显示滚动条等
插件的使用
这个插件的使用让我感觉不是那么好用,首先得切换到编辑器的【文本】中,在文本中加入代码
<code lang=”php”>代码</code>
才会正确显示,这点让人感觉特不方便,不过插件还算是不错的,大家可以根据自己的需要选择。





















评论抢沙发