教大家一种方法,直接在wordpress后台编辑器中添加短链接的按钮,告别直接复制,一键添加,提高大家的写文章的效率。
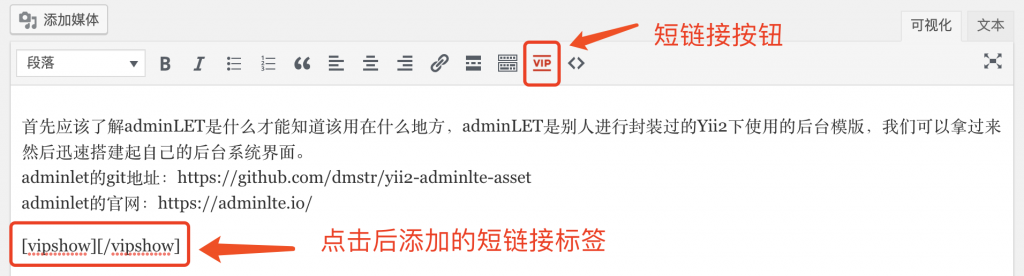
效果图如下

创建JS
在你主题合适的位置创建 more.js,作为修改编辑器的JS代码。
$(function(){
tinymce.create('tinymce.plugins.vipshow', {
init: function (ed, url) {
ed.addButton('vipshow', {
title: 'VIP会员可见',
image: url + '/images/vipshow.png',
onclick: function () {
ed.selection.setContent('[vipshow]' + ed.selection.getContent() + '[/vipshow]')
}
})
},
createControl: function (n, cm) {
return null
},
})
tinymce.PluginManager.add('vipshow', tinymce.plugins.vipshow)
});
添加PHP代码
在function.php中添加如下代码
add_action('init', 'more_button');
function more_button()
{
if (!current_user_can('edit_posts') && !current_user_can('edit_pages')) {
return;
}
if (get_user_option('rich_editing') == 'true') {
add_filter('mce_external_plugins', 'add_plugin');
add_filter('mce_buttons', 'register_button');
}
}
function register_button($buttons)
{
array_push($buttons, " ", "vipshow");
return $buttons;
}
function add_plugin($plugin_array)
{
$plugin_array['vipshow'] = ASSET_PATH . '/assets/js/buttons/more.js';
return $plugin_array;
}
代码也很好理解,我这里就不做过多的解释啦,这样就可以在后台编辑中添加了对应的按钮,注意 vipshow是短标签,因此你还需要创建自己的短标签。























评论抢沙发