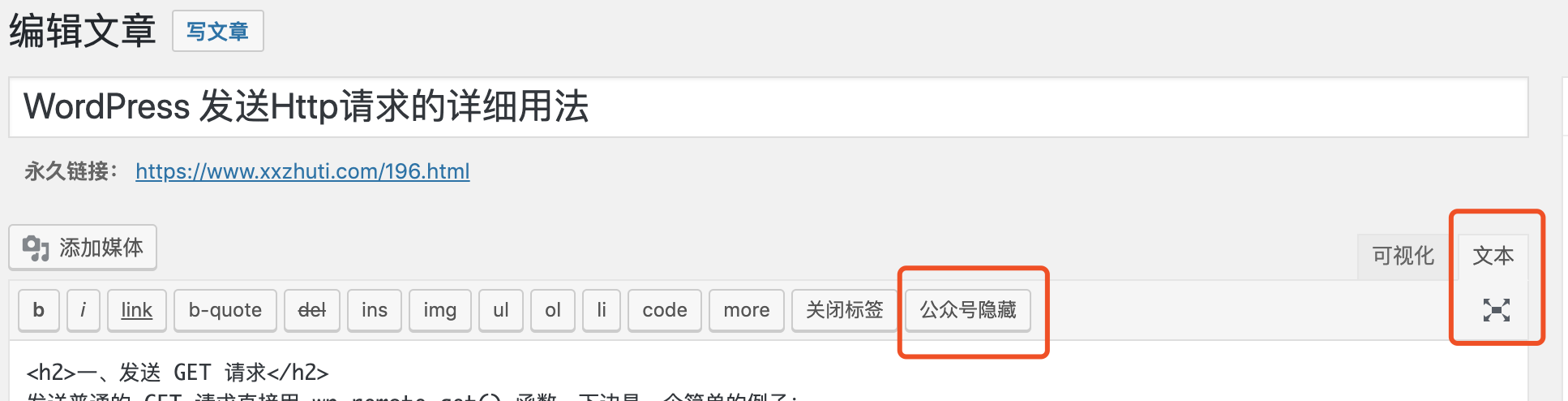
最近给xx主题做了一个关注公众号,输入验证码查看隐藏内容的功能,其中用到了在后台编辑器自定义按钮的功能,下面说一下具体的做法。

其实主要是通过quicktags函数实现的。
函数用法
QTags.addButton(按钮的ID,要显示的按钮名称,显示在选中内容前,显示在选中内容后,按钮的快捷调用名称)
简单示例
function weixin_quicktags_wpsites_add()
{
if (wp_script_is('quicktags'))
{
?>
<script type="text/javascript">
QTags.addButton( 'weixincode', ' 公众号隐藏', '\n[weixin keyword="关键字" key="验证码"]隐藏内容[/weixin]', "" );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'weixin_quicktags_wpsites_add' );























评论抢沙发