
wordpress6.1禁用古腾堡小工具操作方法
新版的 wordpress6.1 已经将小工具也改成古腾堡的吧,若是以后站长或者开发者还想使用wordpress那么必须向这方面靠拢啦,尽管你不情愿,不过一段时间内我们还是可以先禁用的,下面是禁用的方法。 直接用代码禁用...

新版的 wordpress6.1 已经将小工具也改成古腾堡的吧,若是以后站长或者开发者还想使用wordpress那么必须向这方面靠拢啦,尽管你不情愿,不过一段时间内我们还是可以先禁用的,下面是禁用的方法。 直接用代码禁用...

对于大流量的网站系统,我们往往会使用缓存技术以增加博客的访问速度,其实wordpress有自带有缓存体系,关键的函数你可以在wp-includes/cache.php 或 Codex里查找到所有的函数。 下面说一下基本的缓存使用方法 添...

最近开发主题时,想将wordpress后台的蓝色favicon.ico蓝色小图标做一下更换,以保持和前台一致的效果,通常我的做法是直接将次图标放到网站根目录,但是这次做的是主题,需要别人用的时候, 可以直接在后台设置一...

大家有没有发现,你用的wordpress后台打开时变慢了,特别是用 codestar-framework 框架的主题,每次打开后台恨不得等好几分钟。 这是因为这个框架引用了 cdn.jsdelivr.net 的原因。2021年12月开始,jsdelivr的域...

我们在开发主题时,使用钩子函数,可以往页面特定的地方,插入我们想插入的内容。往往wordpress主题官方会为我们定义好钩子的名称,我们想要使用时,只需要在functions.php中添加 add_action 即可。 这样就大大方...

最近将 WordPress 升级到了5.9.2,然后在查看源代码时发现 wordpress在头部插入了global-styles 内联样式,并向底部插入了很多的 svg 图像,对于国内主题的话,这个些代码显的有些多余了,因此决定把这些去掉。 移...

升级之前先备份,包括数据库和程序,这个是必备程序,以防出错,升级有风险,备份是必须。 第一步、下载最新的WordPress安装包 官网下载地址:https://cn.wordpress.org/latest-zh_CN.zip 小技巧,官网下载比较慢...

最近网站更新了最新的5.9.2版本,更新完后,发现后台的小工具设置界面升级为了区块编辑器模式了,导致了之前旧的小工具不能用了,没办法还得用旧的小工具,想办法降回去吧。 目前有两种办法切换回经典模式 一、...

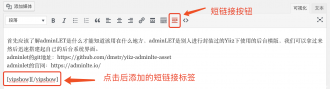
教大家一种方法,直接在wordpress后台编辑器中添加短链接的按钮,告别直接复制,一键添加,提高大家的写文章的效率。 效果图如下 创建JS 在你主题合适的位置创建 more.js,作为修改编辑器的JS代码。 $(function(...

最近在写新的主题,将iconfont图标切换为Font Awesome 5的,切换的原因主要是,方便别人二次开发好找图标,下面说一下,这个图标的具体的用法。 css引用 掌握一种即可,需要另外一种的时候在研究,我这里使用的是...


