我们在开发主题时,一般只关心主题的开发,对图片的关心少了些,这些年对图片的存储也在发生大的变化,以前是直接存储在本地服务器,现在是
存储在OSS上,这就让我们不得不关心图片的大小和多少啦,这直接和钱挂钩啊,上点心吧。
大招第一步
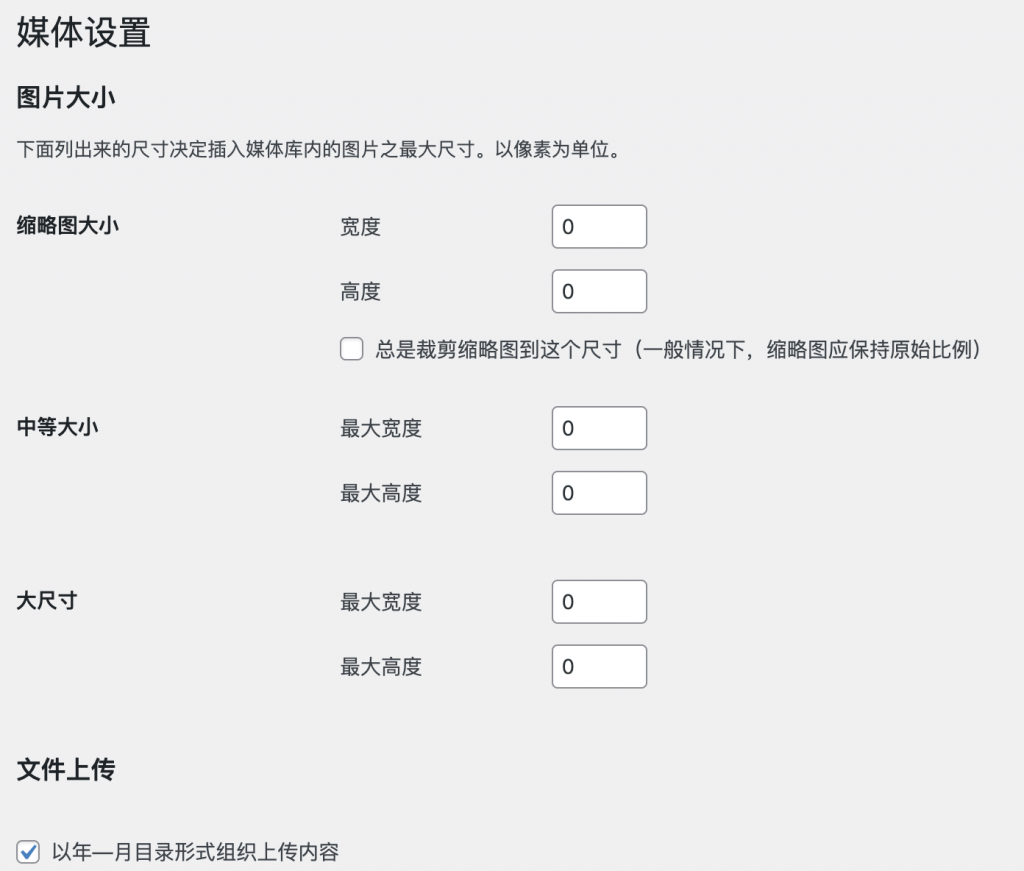
在后台“设置->媒体”那里将缩略图大小的选项全部设置为0,并将总是裁切缩略图到这个尺寸的选项去掉,如下图

大招第二步
在主题的functions.php中找到下面类似的代码
add_image_size( 'thumb-small', 160, 160, true ); add_image_size( 'thumb-medium', 520, 245, true ); add_image_size( 'thumb-large', 720, 340, true );
其中add_image_size 就是增加缩略图设置的方法,不想要哪个尺寸了直接去掉即可。
大招第三步
当你上面都处理完成了,会发现图片目录下面还会有一个768的尺寸,找来找去发现在文件wp-admin\includes\schema.php中,但是无论我们改不改
是不起作用的,那是因为它已经被存入了数据库中。
执行sql查看
SELECT * FROM `wp_options` where option_name='medium_large_size_w'
将option_value的值设置为0,去除768的尺寸
update `wp_options` set `option_value`='0' where `option_id`='80';
大招第四步
若是通过上面的方式发现还有不需要的缩略图生成,那么就需要查看你安装的插件了,直接在插件中搜索 add_image_size,然后按照自己的需求调整即可。























评论抢沙发